自动流量签到脚本
- Google Apps Script/云函数
- Google Apps Script
- 云函数(腾讯云)
备注
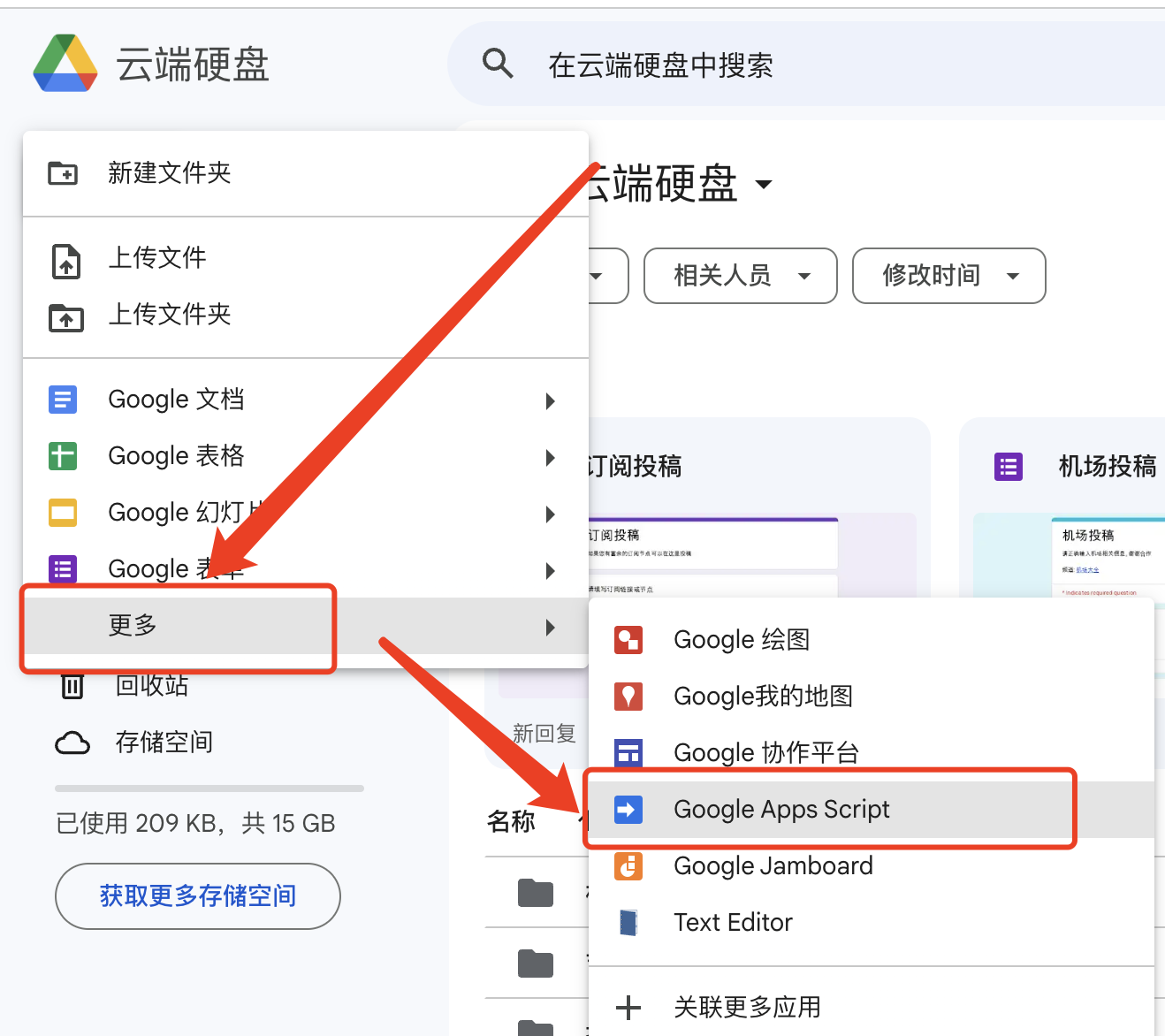
- 一个Google邮箱, 在 云端硬盘 创建一个 Google Apps Script
开始
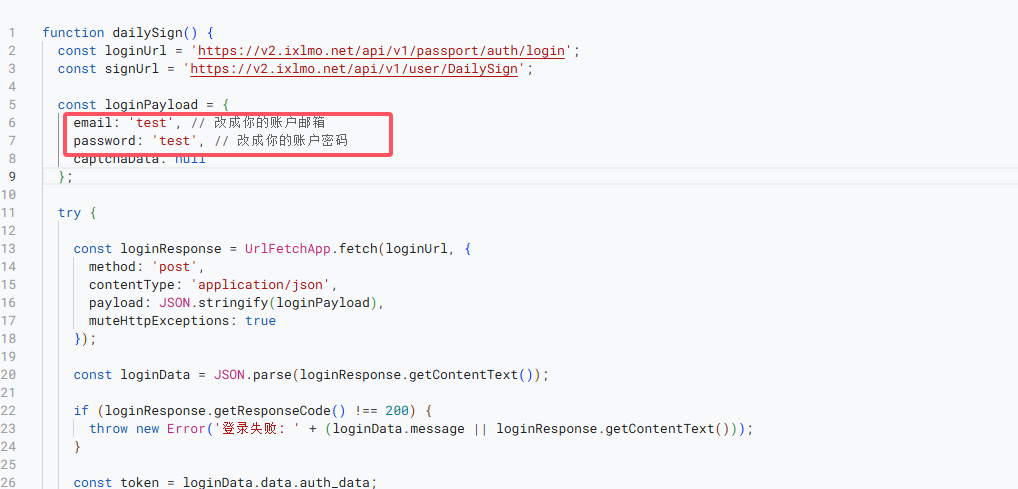
 将以下脚本代码粘贴进去
将以下脚本代码粘贴进去
点击展开代码
function dailySign() {
const loginUrl = 'https://v2.ixlmo.net/api/v1/passport/auth/login';
const signUrl = 'https://v2.ixlmo.net/api/v1/user/DailySign';
const loginPayload = {
email: 'test', // 改成你的账户邮箱
password: 'test', // 改成你的账户密码
captchaData: null
};
try {
const loginResponse = UrlFetchApp.fetch(loginUrl, {
method: 'post',
contentType: 'application/json',
payload: JSON.stringify(loginPayload),
muteHttpExceptions: true
});
const loginData = JSON.parse(loginResponse.getContentText());
if (loginResponse.getResponseCode() !== 200) {
throw new Error('登录失败: ' + (loginData.message || loginResponse.getContentText()));
}
const token = loginData.data.auth_data;
const signResponse = UrlFetchApp.fetch(signUrl, {
method: 'get',
headers: {
'Authorization': token
},
muteHttpExceptions: true
});
const signData = JSON.parse(signResponse.getContentText());
if (signResponse.getResponseCode() !== 200) {
throw new Error('签到失败: ' + (signData.message || signResponse.getContentText()));
}
Logger.log('签到成功:' + signData.message);
} catch (e) {
Logger.log('错误: ' + e.message);
}
}
填写相关字段

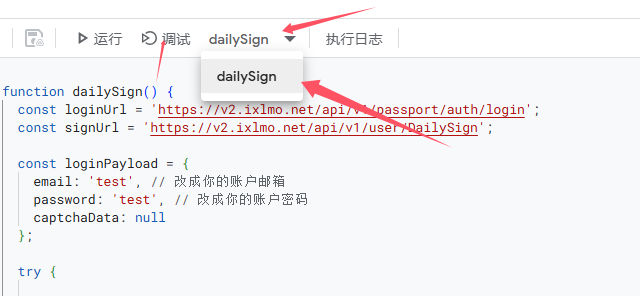
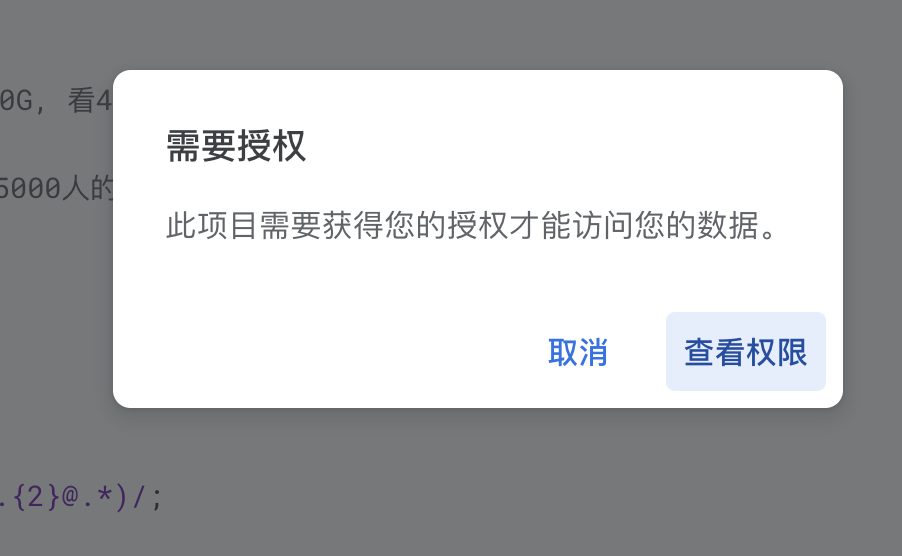
这样就基本配置好了 #运行 点击 调试 后面的下拉框, 选择 dailySign, 点击 调试, 授权访问网站

点击查看权限



现在项目应该运行起来了, 下面的调试框有执行日志
部署
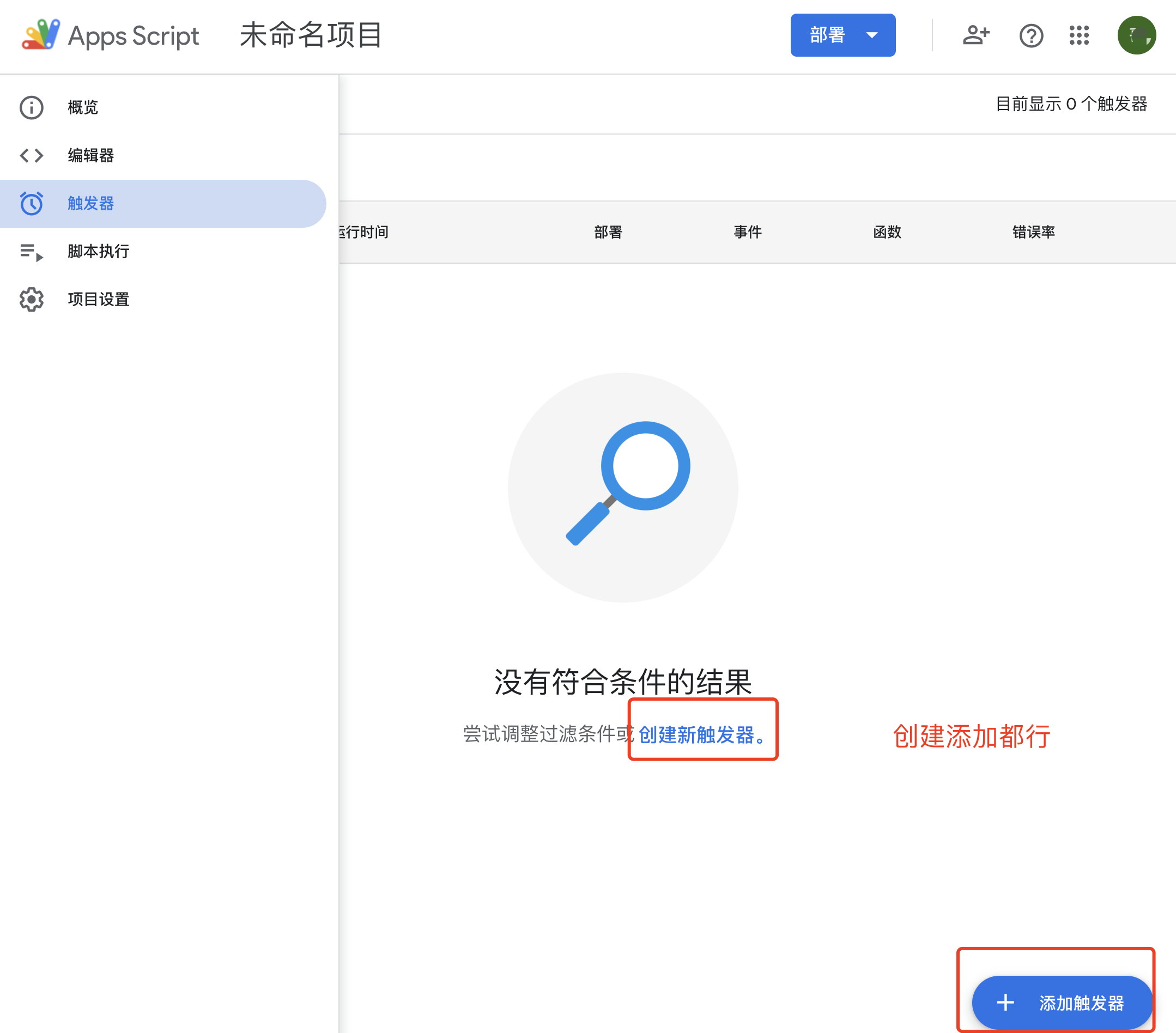
Google Apps Script 不需要部署, 咱们这里需要添加定时触发器

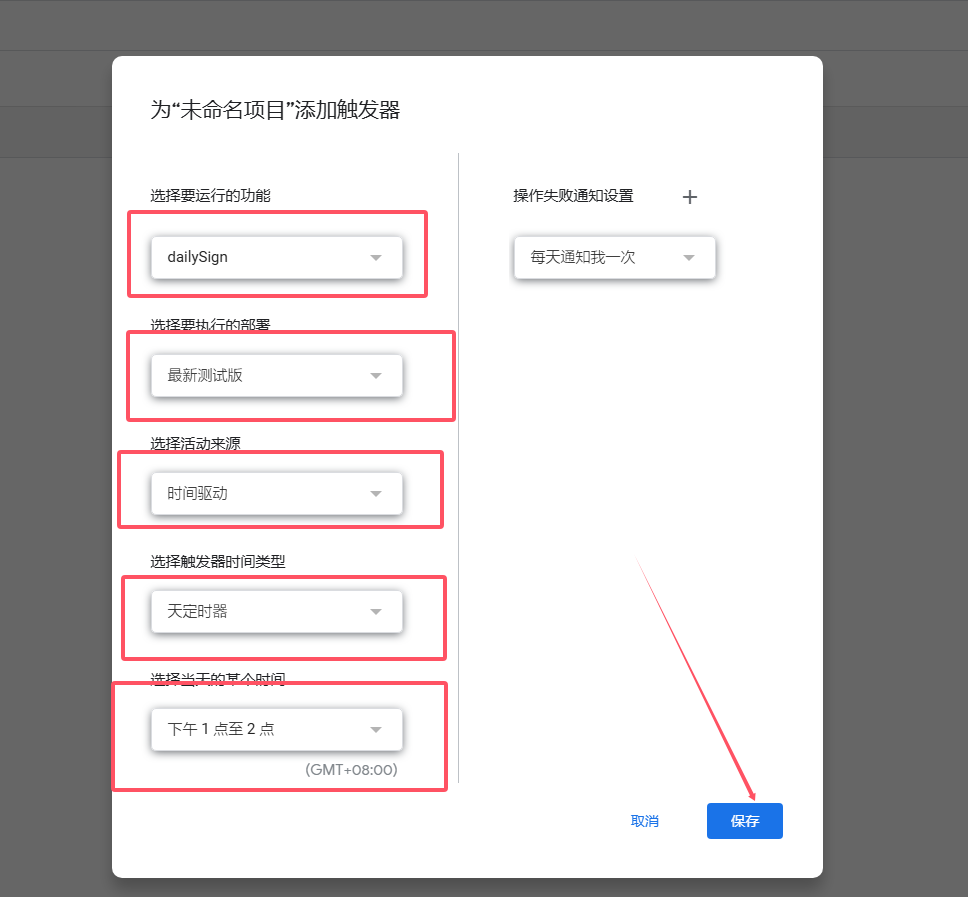
- 选择要运行的功能: dailySign
- 选择活动来源: 时间驱动
- 选择触发器时间类型: 天定时器
- 选择间隔分钟数: 下午 1 点至 2 点

完结撒花!
备注
- 一个腾讯云账户
- 云函数 SCF
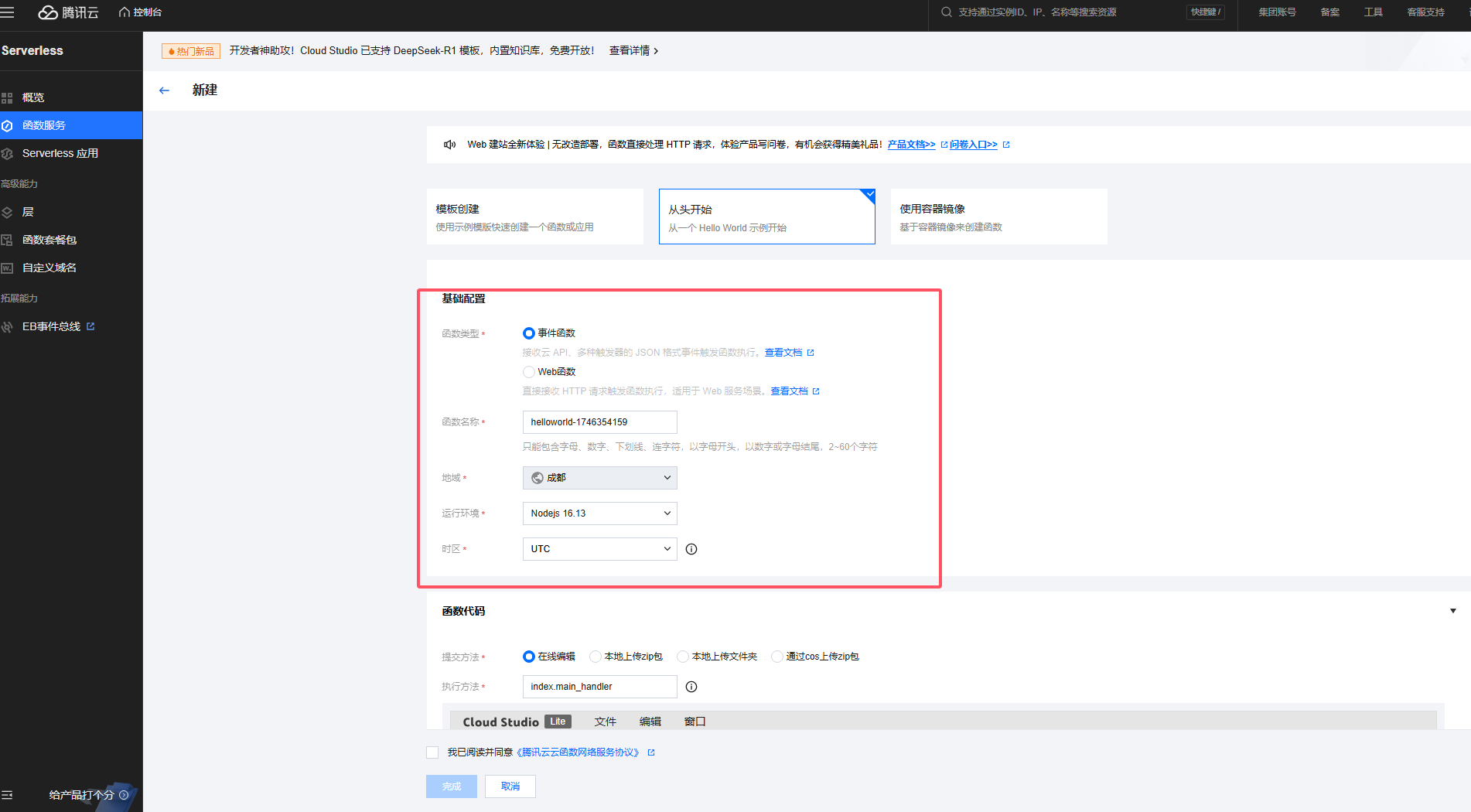
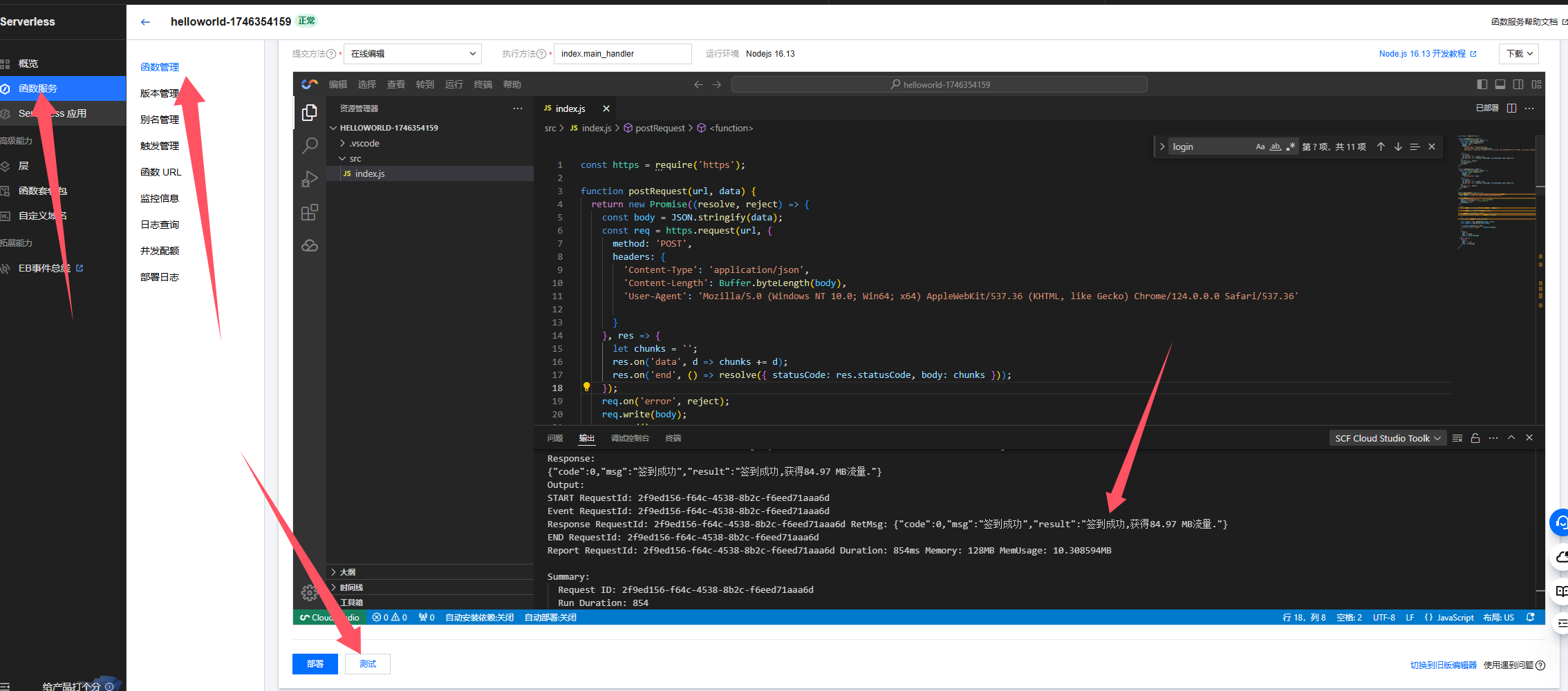
开始
- 运行环境:Nodejs 16.13
- 函数类型:事件函数

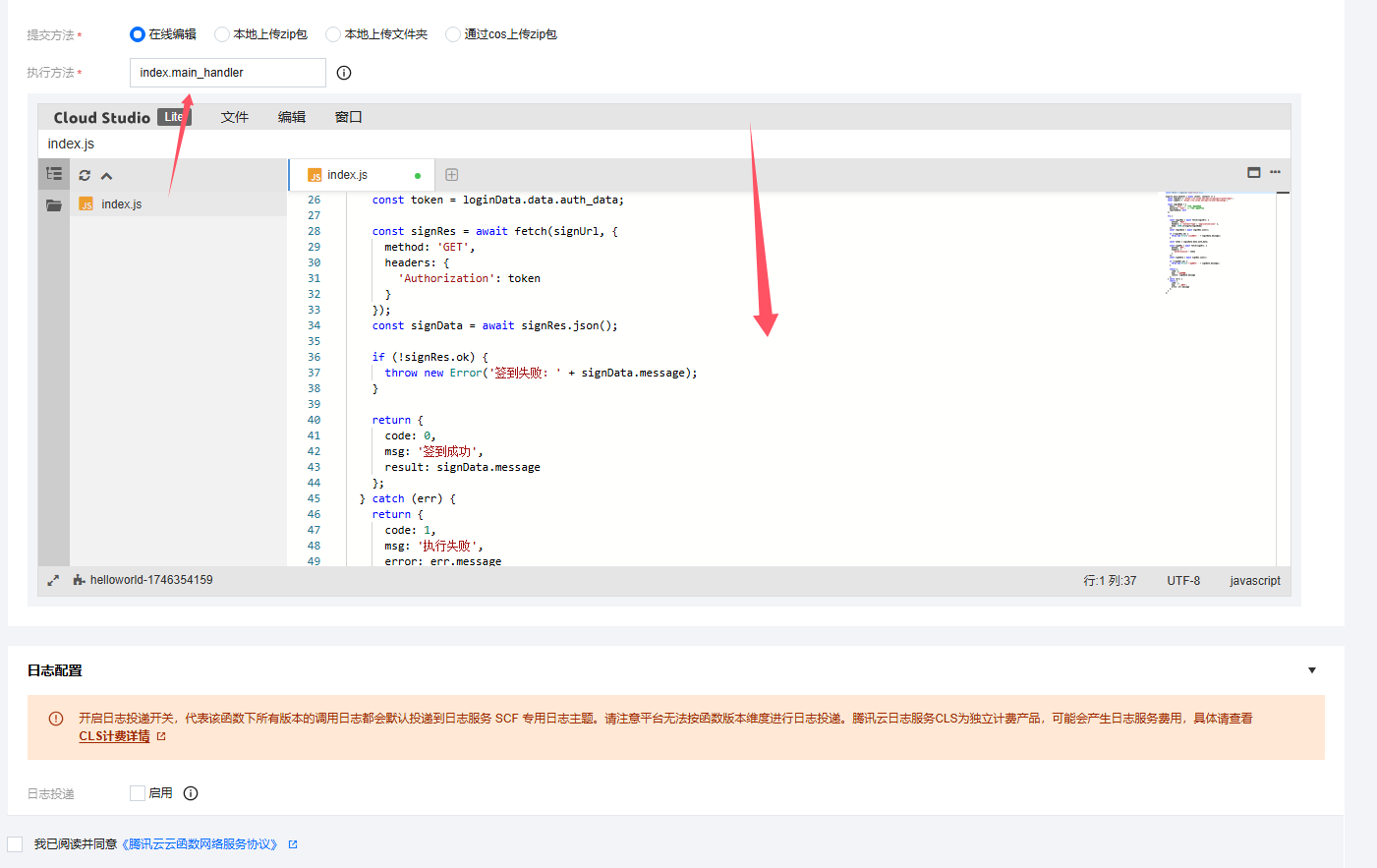
- 执行方法 index.main_handler
 将以下脚本代码粘贴进去
将以下脚本代码粘贴进去
点击展开代码
const https = require('https');
function postRequest(url, data) {
return new Promise((resolve, reject) => {
const body = JSON.stringify(data);
const req = https.request(url, {
method: 'POST',
headers: {
'Content-Type': 'application/json',
'Content-Length': Buffer.byteLength(body),
'User-Agent': 'Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/124.0.0.0 Safari/537.36'
}
}, res => {
let chunks = '';
res.on('data', d => chunks += d);
res.on('end', () => resolve({ statusCode: res.statusCode, body: chunks }));
});
req.on('error', reject);
req.write(body);
req.end();
});
}
function getRequest(url, token) {
return new Promise((resolve, reject) => {
const req = https.request(url, {
method: 'GET',
headers: {
'Authorization': token
}
}, res => {
let chunks = '';
res.on('data', d => chunks += d);
res.on('end', () => resolve({ statusCode: res.statusCode, body: chunks }));
});
req.on('error', reject);
req.end();
});
}
exports.main_handler = async () => {
const loginUrl = 'https://v2.ixlmo.net/api/v1/passport/auth/login';
const signUrl = 'https://v2.ixlmo.net/api/v1/user/DailySign';
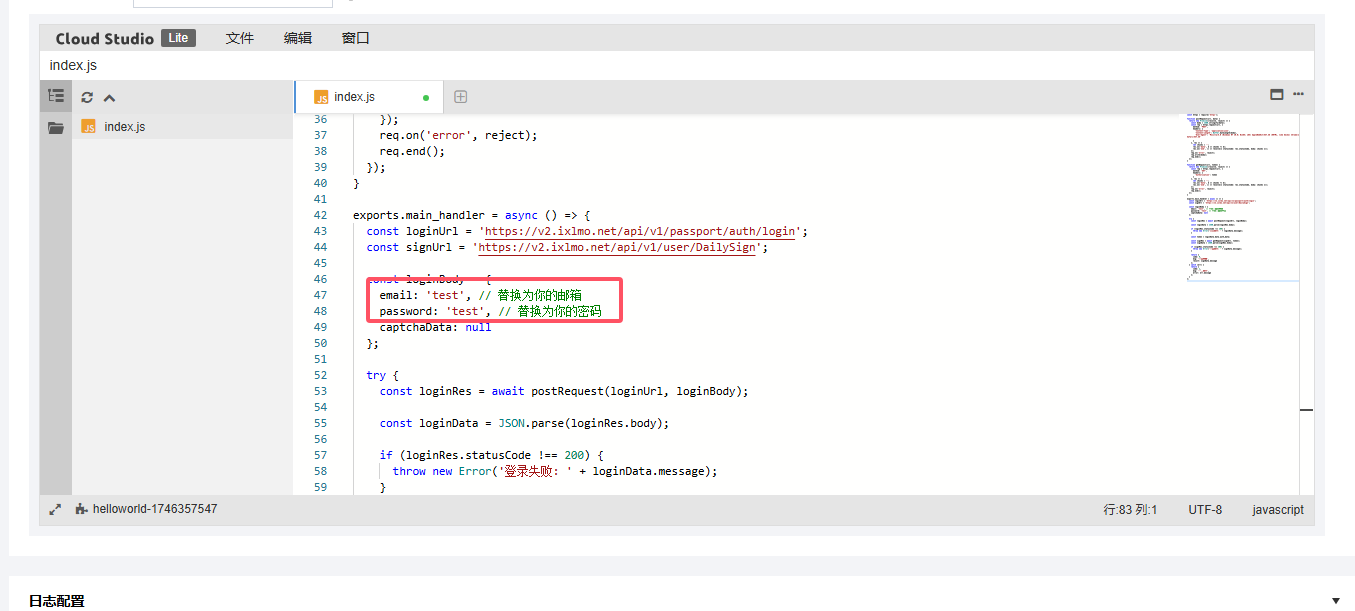
const loginBody = {
email: 'test', // 替换为你的邮箱
password: 'test', // 替换为你的密码
captchaData: null
};
try {
const loginRes = await postRequest(loginUrl, loginBody);
const loginData = JSON.parse(loginRes.body);
if (loginRes.statusCode !== 200) {
throw new Error('登录失败: ' + loginData.message);
}
const token = loginData.data.auth_data;
const signRes = await getRequest(signUrl, token);
const signData = JSON.parse(signRes.body);
if (signRes.statusCode !== 200) {
throw new Error('签到失败: ' + signData.message);
}
return {
code: 0,
msg: '签到成功',
result: signData.message
};
} catch (err) {
return {
code: 1,
msg: '执行失败',
error: err.message
};
}
};
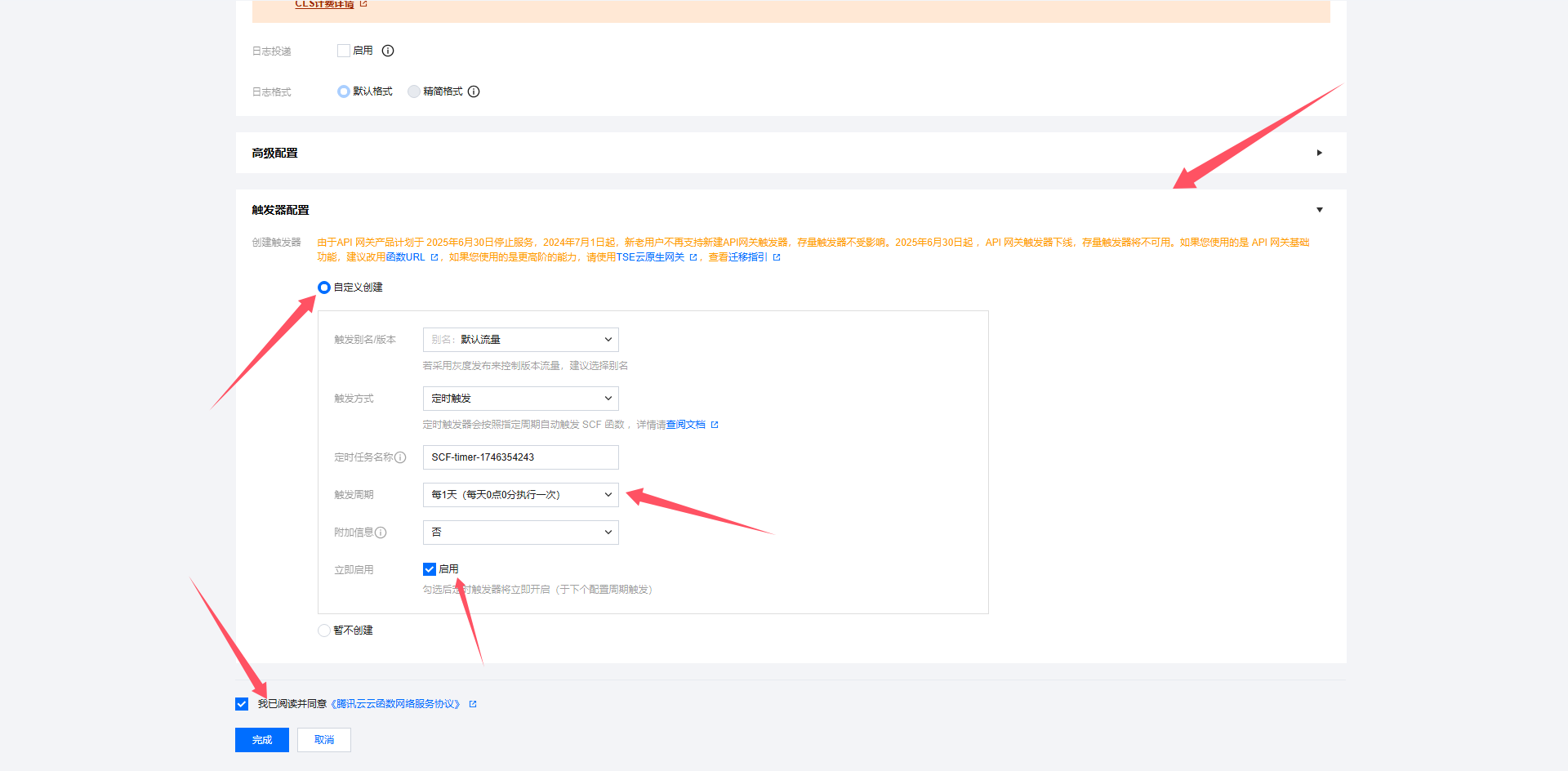
填写相关字段

- 触发别名:版本:默认流量
- 触发方式:定时触发
- 触发周期:每1天(每天0点0分执行一次)
- 立即启用:启用
- 其他没提到保持默认

这样就基本配置好了

完结撒花!